第一次遇到叫uber eats是開車的外送員,但開著開著訂單就被取消了,也是第一次。
月份: 2022 年 8 月
意外的windows記事本能力
最近在測試mysql master slave的設定,在準備匯入資料庫時發生了錯誤,需要修改資料庫的定義,但匯出的資料庫將近1G ,使用notepad+開不了,用phpstorm的lightedit模式變成唯讀。
閱讀全文〈意外的windows記事本能力〉使用jQuery ajax跨網域http auth+Yii2 cors設定
jQuery ajax設定
$.ajax({
....
xhrFields: {
withCredentials: true
},
....
});如果是跨網域的ajax request,這段一定要加,不然就算server端的cors有設好,到瀏覽器這裡還是會擋掉http auth認證。同網域下(同http協定、網域和port)可省略。
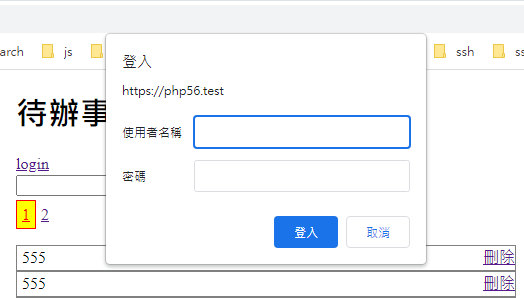
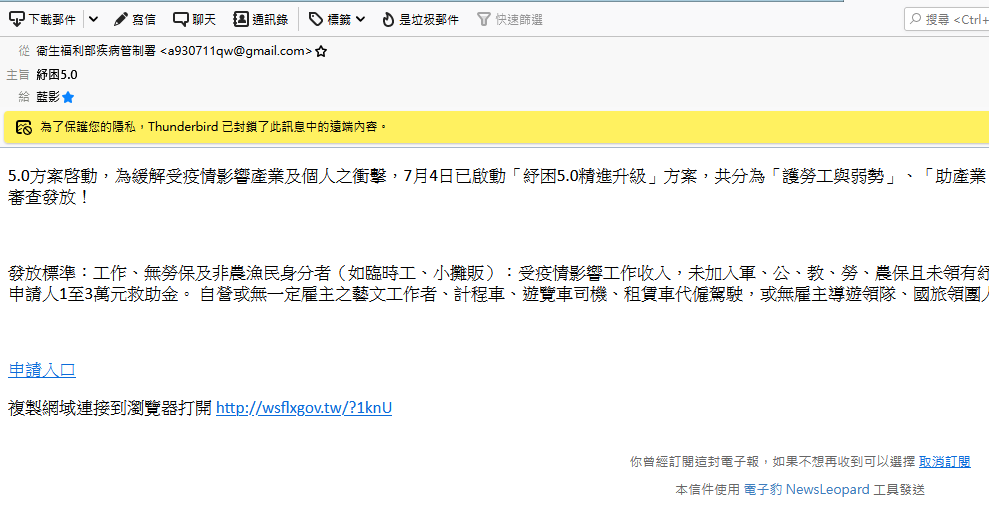
閱讀全文〈使用jQuery ajax跨網域http auth+Yii2 cors設定〉偽裝成衛福部紓困申請網頁畫面
Vue CLI設定引用jQuery
首先是專案必須要安裝jquery, 可以使用以下任一方式將jquery加到專案下
npm install jquery或者在package.json加上jquery的引用
"dependencies": {
...
"jquery": "^3.6.0"
},然後再呼叫
npm update之後你就可以在會用到jquery的*.vue裡面直接import
import jquery from 'jquery'然後你就會有個 jquery 物件可以使用(請注意大小寫),但這個方法的缺點就是後面執行build時,jquery也會被包進編譯完的函式庫,導致函式大小會到幾百k,但好處是不需依賴外部的jquery。
閱讀全文〈Vue CLI設定引用jQuery〉CORS的簡述及Yii2設定
cors的機制是,當跨網域透過ajax要求資料時,瀏覽器會先向來源網站詢問是否允許跨網域要求資料,此為prelight request,只回傳相關headers,不輸出任何內容。
如果來源網站有回應cors相關header時,並且ajax request符合headers規範的條件,瀏覽器就會放行連線。若來源網站沒有回應cors相關headers時,視為不允許跨網域連線。
這限制的執行是由瀏覽器端來負責,若瀏覽器不實作cors機制,就算來源網站有正常回覆 cors headers也不會有效果。
閱讀全文〈CORS的簡述及Yii2設定〉