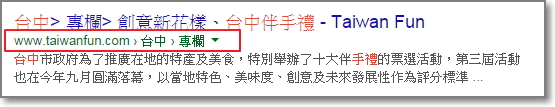
Google搜尋的結果內容有時會出現下圖紅框的項目,Google稱之為稱層連結,我們一般叫做麵包屑。
若想要讓麵包屑的項目出現在google搜尋結果的摘要裡面,需要使用結構化資料標記,明確標示出麵包屑的標籤。結構化資料標記有:微資料 (建議使用)、微格式及RDFa。本篇文章僅就微資料的作法來說明。
Google推薦的作法是如面片段示範的內容:
參考:https://support.google.com/webmasters/answer/185417
<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”><a href=”http://www.example.com/dresses” itemprop=”url”>
<span itemprop=”title”>洋裝</span>
</a> ›
</div>
<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>
<a href=”http://www.example.com/dresses/real” itemprop=”url”>
<span itemprop=”title”>正式洋裝</span>
</a> ›
</div>
<div itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”>
<a href=”http://www.example.com/clothes/dresses/real/green” itemprop=”url”>
<span itemprop=”title”>正式洋裝 (綠色)</span>
</a>
</div>
另外也有schema.org的作法。如下所示。
參考:https://schema.org/WebPage
<body itemscope itemtype=”http://schema.org/WebPage”><div itemprop=”breadcrumb”>
<a href=”category/books.html”>Books</a> >
<a href=”category/books-literature.html”>Literature & Fiction</a> >
<a href=”category/books-classics”>Classics</a>
</div>
</body>
完成標記之後,可以透過google提供的結構化資料測試工具來預覽標記的結果,同時也可以檢查標記作法是否有問題。
但此操作僅是預覽,真正套用在google搜尋結果頁可能還需要一些時間。
如果有使用google的網站管理員工具,可透過Google 模擬器重新提交給google進行索引,但還是得看google什麼時候才會更新。