第一次遇到叫uber eats是開車的外送員,但開著開著訂單就被取消了,也是第一次。
分類: 藍影黑白講
藍影想到什麼說什麼。
意外的windows記事本能力
最近在測試mysql master slave的設定,在準備匯入資料庫時發生了錯誤,需要修改資料庫的定義,但匯出的資料庫將近1G ,使用notepad+開不了,用phpstorm的lightedit模式變成唯讀。
閱讀全文〈意外的windows記事本能力〉使用jQuery ajax跨網域http auth+Yii2 cors設定
jQuery ajax設定
$.ajax({
....
xhrFields: {
withCredentials: true
},
....
});如果是跨網域的ajax request,這段一定要加,不然就算server端的cors有設好,到瀏覽器這裡還是會擋掉http auth認證。同網域下(同http協定、網域和port)可省略。
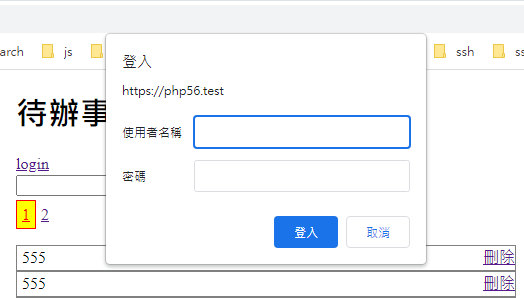
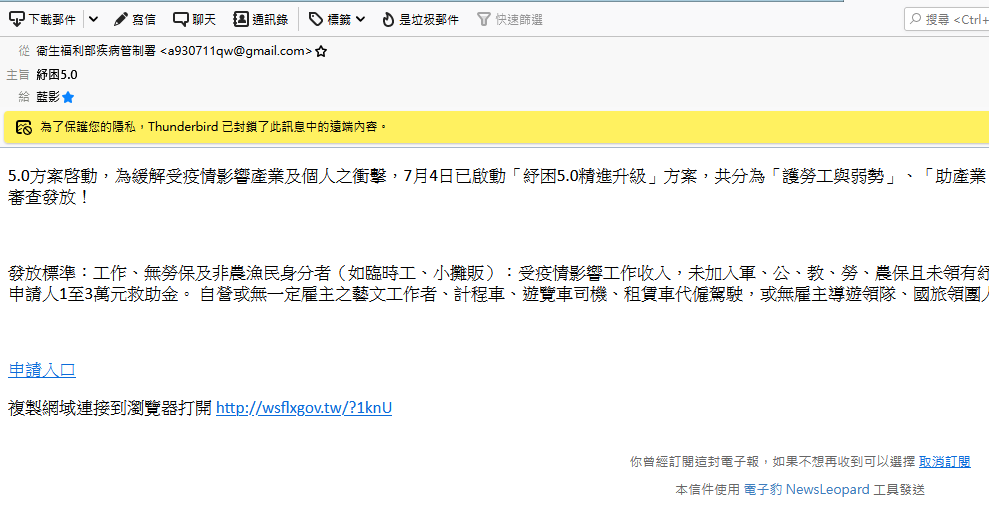
閱讀全文〈使用jQuery ajax跨網域http auth+Yii2 cors設定〉偽裝成衛福部紓困申請網頁畫面
Vue CLI設定引用jQuery
首先是專案必須要安裝jquery, 可以使用以下任一方式將jquery加到專案下
npm install jquery或者在package.json加上jquery的引用
"dependencies": {
...
"jquery": "^3.6.0"
},然後再呼叫
npm update之後你就可以在會用到jquery的*.vue裡面直接import
import jquery from 'jquery'然後你就會有個 jquery 物件可以使用(請注意大小寫),但這個方法的缺點就是後面執行build時,jquery也會被包進編譯完的函式庫,導致函式大小會到幾百k,但好處是不需依賴外部的jquery。
閱讀全文〈Vue CLI設定引用jQuery〉CORS的簡述及Yii2設定
cors的機制是,當跨網域透過ajax要求資料時,瀏覽器會先向來源網站詢問是否允許跨網域要求資料,此為prelight request,只回傳相關headers,不輸出任何內容。
如果來源網站有回應cors相關header時,並且ajax request符合headers規範的條件,瀏覽器就會放行連線。若來源網站沒有回應cors相關headers時,視為不允許跨網域連線。
這限制的執行是由瀏覽器端來負責,若瀏覽器不實作cors機制,就算來源網站有正常回覆 cors headers也不會有效果。
閱讀全文〈CORS的簡述及Yii2設定〉套用git提交到不同資料夾
一般執行git cherry-pick只會套用到專案下的相同資料夾的相同檔案,
若是要將提交套到不同資料夾下的檔案,需先將提交內容轉成patch檔案,
再視情況使用git am 或 patch
Vagrant的虛擬機在實體主機關機前最好手動關機
Vagrant的虛擬機在實體主機關機前最好手動關機,若是被系統強制關閉的話,硬碟上會遺留Virtualbox的快照檔案,每個檔案的size都很大,而且沒有任何提示訊息,所以時間一久就會導致硬碟空間被用完。
閱讀全文〈Vagrant的虛擬機在實體主機關機前最好手動關機〉查facebook應用程式擁有者
首先要能夠拿到應用程式id和secret,沒有這兩項就沒辦法繼續後續的步驟。
步驟1) 取得應用程式的access token:
請將應用程式id代入下方的{APP_ID},secret代入下方的 {APP_SECRET}
https://graph.facebook.com/oauth/access_token?client_id={APP_ID}&client_secret={APP_SECRET}&grant_type=client_credentials
將替換後的網址貼到瀏覽器之後會取得下方的結果,其中的 access_token 要拿來繼續查詢。
閱讀全文〈查facebook應用程式擁有者〉串接facebook登入的權限設定
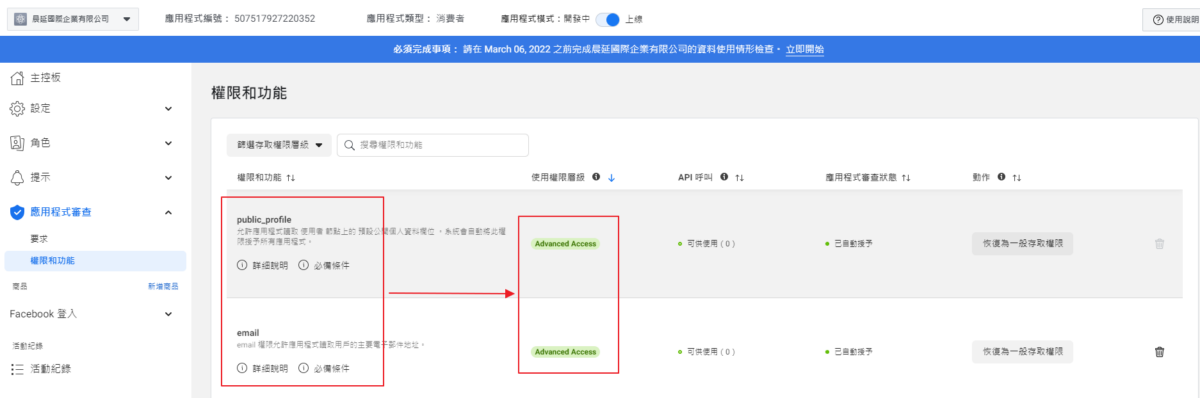
串facebook登入要設為正式環境,除了應用程式模式要設為「上線」外,
下圖裡紅框的權限項目(public_profile,email)也要設為「進階存取權限(Advanced Access)」。
閱讀全文〈串接facebook登入的權限設定〉